ブログを執筆していて「行間」が空けられないわ!
プレビューや公開をすると行間が消えちゃうの!



ワープロやワードのように、エンターを押して改行→行間を取っているのかな?
ブロックエディタではその方法だとうまくいきません。
ワードプレスのブロックエディタ(グーテンブルグ)は、文章や画像などをブロック形式で組み立てて記事を執筆していきます。
そのため、文章の行間もブロックで設定する方法が一般的です。
この記事ではワードプレスのブロックエディタで行間を大きく取る方法とその注意点を紹介します。
なお、画像のワードプレステーマはSWELLですが、基本的に他のテーマでも同じように行間を調整できます。
ブロック「スペーサー」を挿入して行間を作る


行間をブロックとして挿入する場合はスペーサーを使います。
スペーサーを入れる手順
- +マークを押す
- スペーサーを選択する
- 幅を調整する
+マークを押す
まずは執筆画面の「+」マークを押します。


画面左上+でも、挿入したい部分の+でもどちらでもOKです。
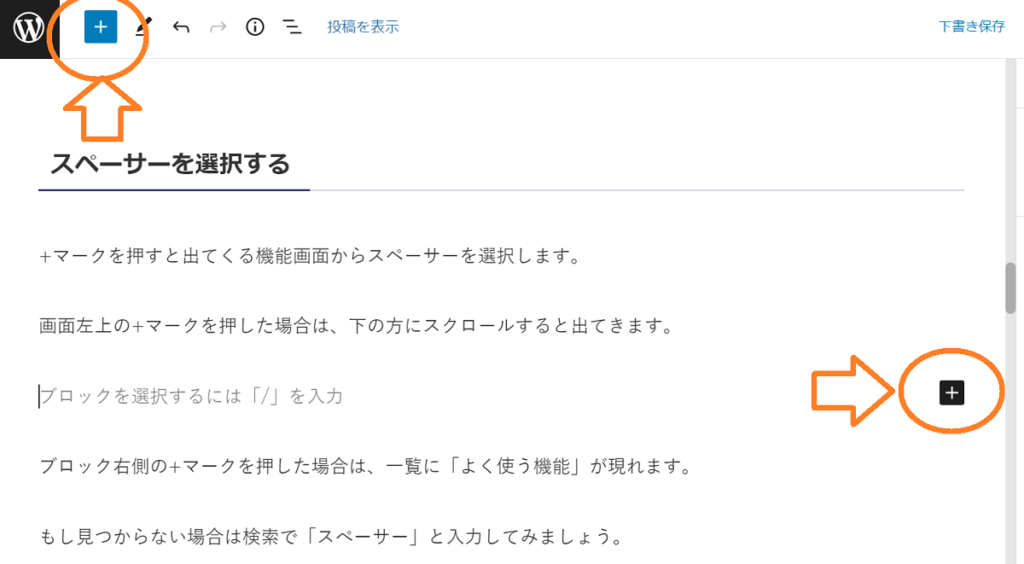
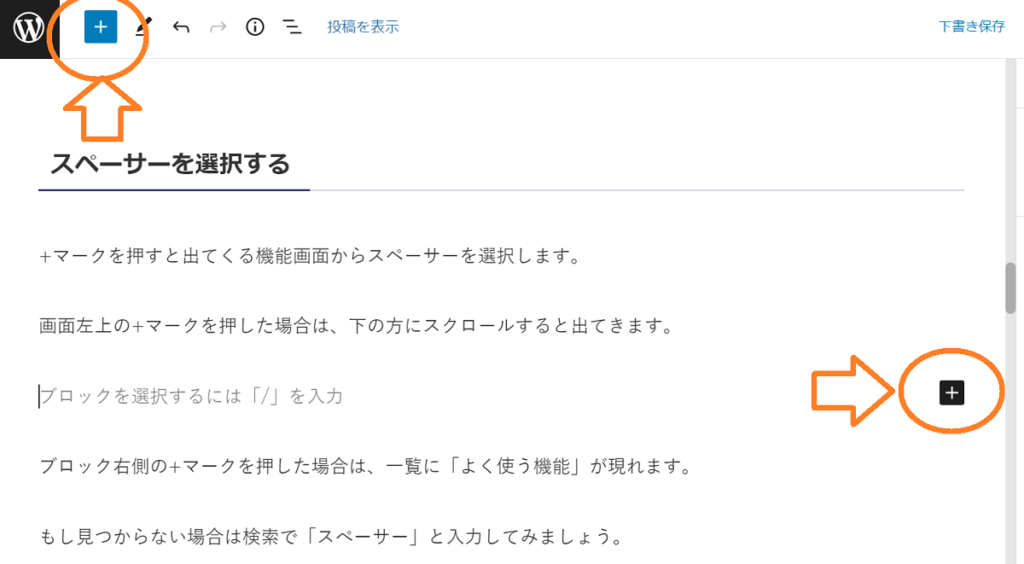
スペーサーを選択する
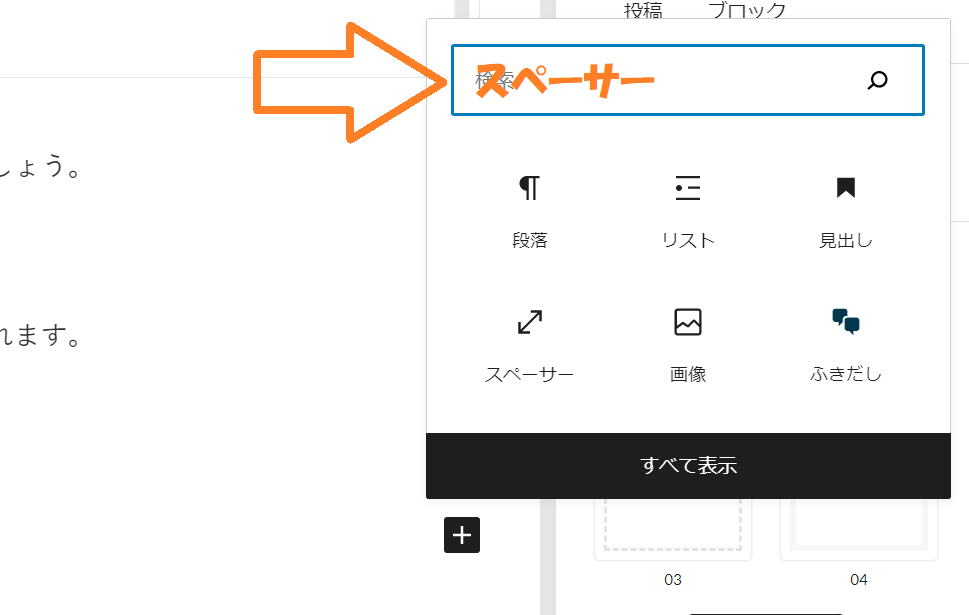
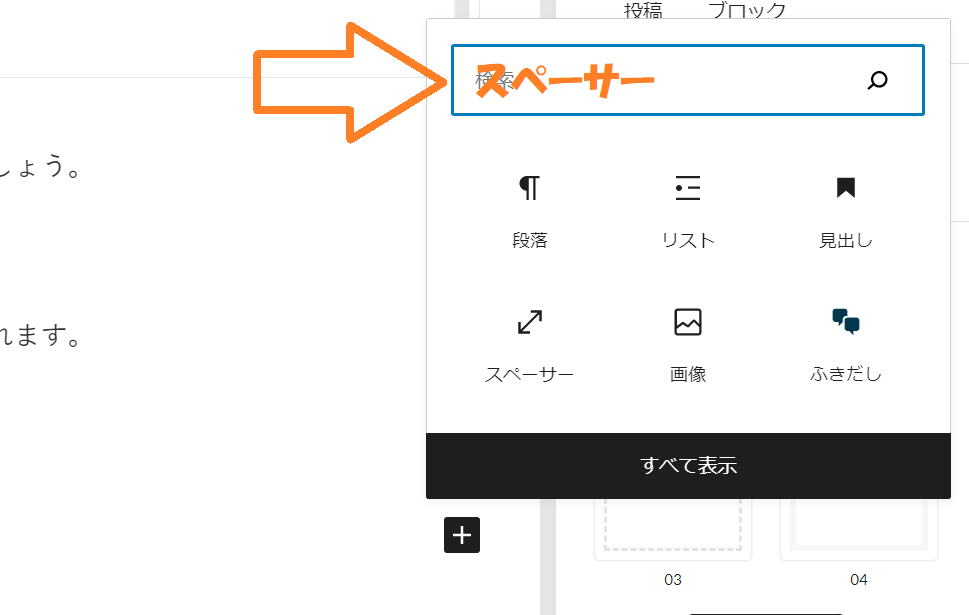
+マークを押すと出てくる機能画面からスペーサーを選択します。
+マークは記事執筆画面の左上部または右に出てきます。


画面左上の+マークを押した場合は、下の方にスクロールして見つけましょう。
ブロック右側の+マークを押した場合は、一覧に「よく使う機能」が現れます。
もし見つからない場合は検索で「スぺーサー」と入力してみましょう。


幅を調節する
スペーサーを挿入したら、縦幅を調整しましょう。
このとき、パソコンとスマホでの記事プレビューをよく確認してくださいね。
不自然に大きく行間が空いてしまっていることもあります。



この記事では8~10pxに設定しています



どうすればpxの大きさを計れるのかしら?
具体的にわからないと、すごく大きな行間になっちゃうわ!
おすすめは、記事に挿入した画像の縦の高さを参照することです。
例えばこの記事の見出し(H2)下の画像は縦500pxで統一しています。
px50に設定すると、その画像の1/10の余白が空くことになります。
あらかじめ画像サイズを規定しておけば、デザインが整うだけではなく、その大きさを目安として他のスケールを計ることもできるのでおすすめです。



とはいえ、デバイスにより見え方が異なるので、プレビューで見た方が早そうですが……
ブロックの「余白」を設定して行間を空ける


スペーサーを設置する以外にも、ブロック下の余白を設定して行間を空ける方法もあります。
まずは余白を空けたいブロックを選択します。



段落でも画像でも見出しでも、どんなブロックでもOKです
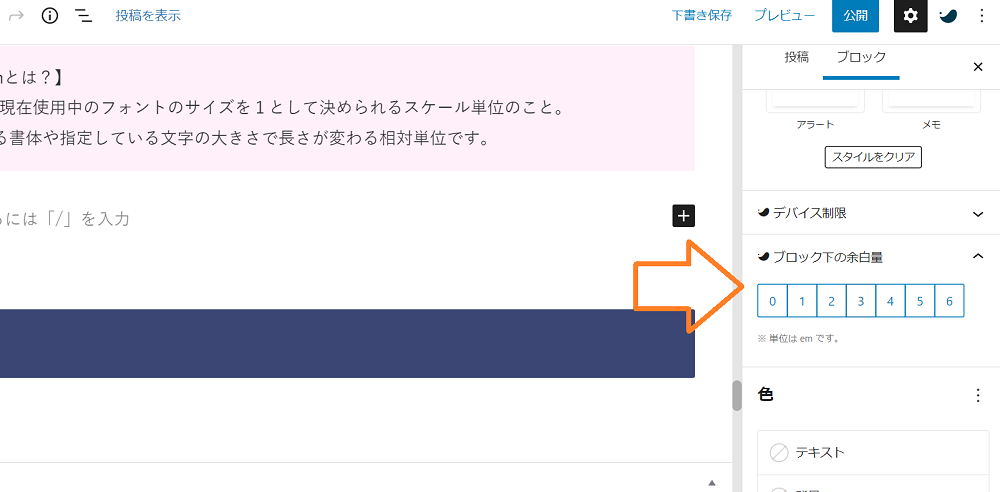
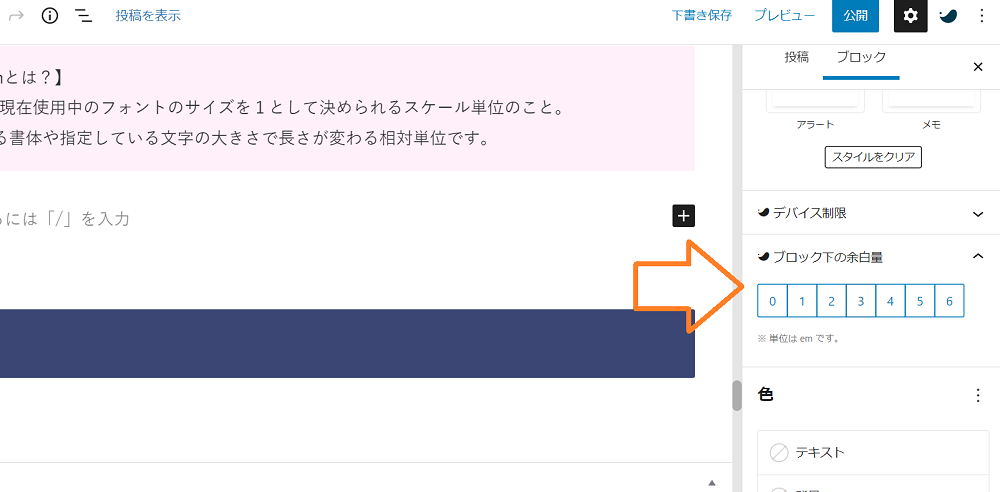
ブロックを選択してから、右側の編集画面で「ブロック下の余白量」をチェックしてみましょう。
SWELLの場合は余白量を0~6emまで選ぶことができます。


ブロック下の余白量の値が大きくなるほど、行間(のように見えるスペース)は広くなります。
逆に0に近づくほど行間は狭くなります。
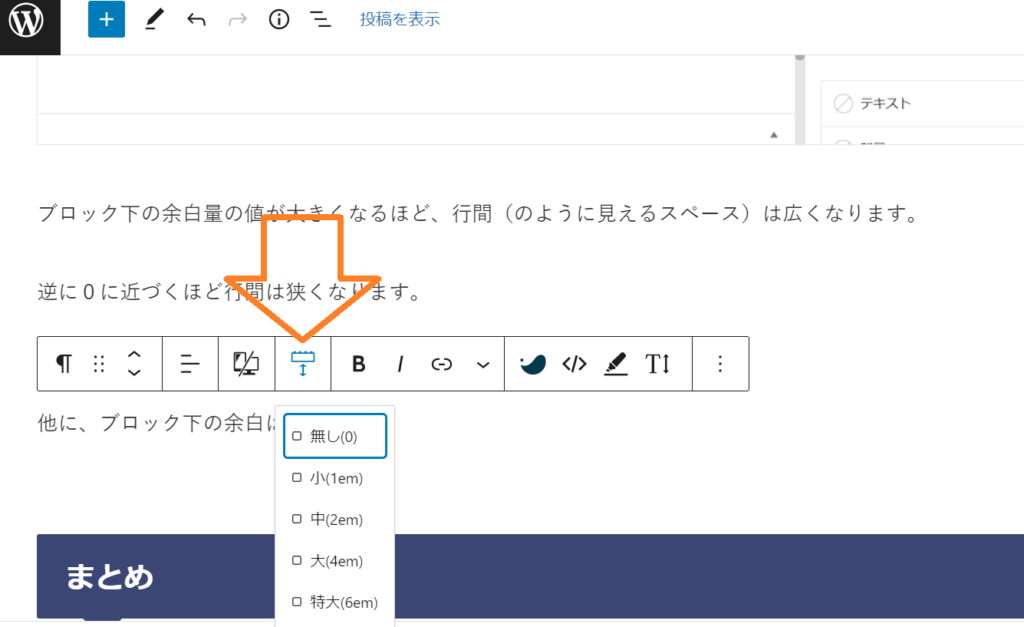
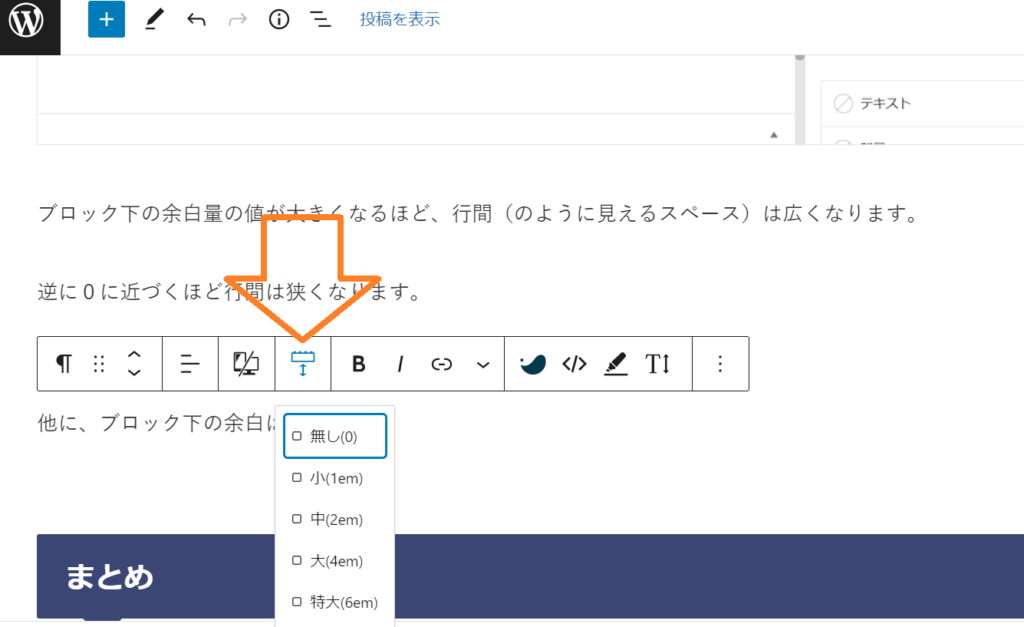
「面倒!」という人には、ツールバーから余白を調整する方法もおすすめです。
ブロックエディタで文章を書いていると頻繁に出てくるツールバーにも余白調整ボタンがあります。


こちらは「無し」や「中」など感覚的な表現なのでわかりやすいですね。
スマホで執筆するときはブロックの編集が少し面倒なので、このツールバーを使うと早く編集できます。
ワードプレス・ブロックエディタ:行間を空ける方法|まとめ
ブロックエディタになってから、改行するだけでは行間を調整することができなくなりました。
【ブロックエディタ】行間を調整する方法
- スペーサーを使う
- ブロック下余白量を変更する
ただし、パソコンやスマホにより記事の見え方は異なります。
最後にプレビューなどで全体を確認してくださいね。



余白が予想よりかなり空いてた!……ということはよくあります。
最後までご覧いただきありがとうございました。