小島
小島ここではオンラインで利用できるデザインツール【Canva】の使い方を検証します。
Canvaには文字に適用できるエフェクトがたくさんあり、その中の「影付き」は最も使いがってがよいスタイルです。
この記事では、そんな「影付き」機能について紹介します。
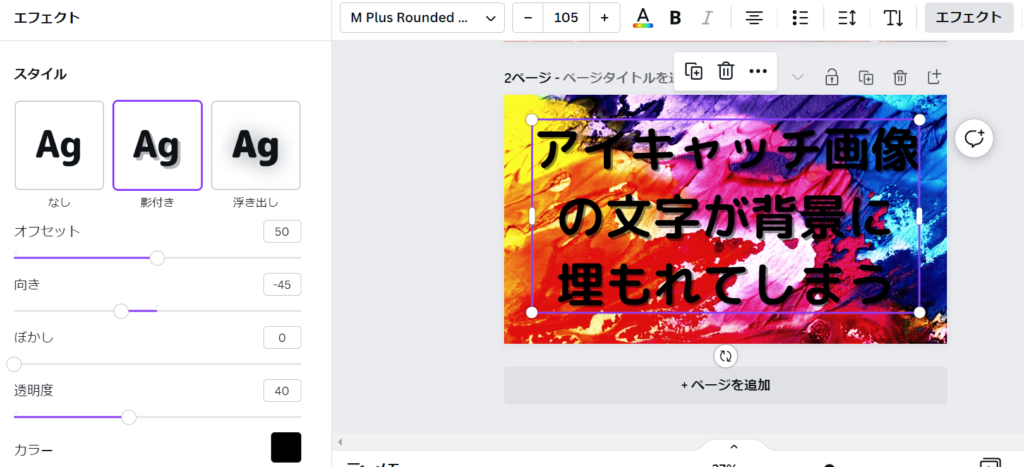
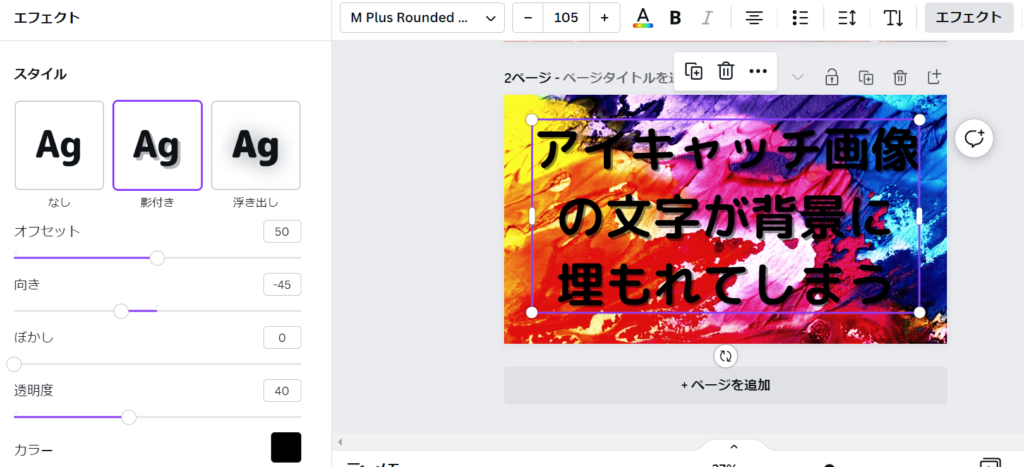
この機能を使えば、背景画像に埋もれてしまう文字を目立たせることができます。
ぜひお役立てくださいね!
参考画像を用意しました


【Canva】文字を目立たせるエフェクト「影付き」の使い方


Canvaの文字エフェクトのひとつ「影付き」を使うと、文字に影を付けることができます。
影と言っても、影の色は自由に設定可能です。
今回は背景の黒~青色の部分の文字が見えにくかったため、白い影を入れてみました。
それでは使い方を紹介します。
基本|単純に影を付ける
まずは普通の影を文字に付けてみましょう。


- エフェクトを選択
- 影付きを選択
特に指定せずデフォルトのままの影でも、文字が浮き立っていますね。
ただ、やはり黒〜青の部分は文字が見えにくいため、影部分の色を変更していきます。
影付きの他の設定
- オフセット:影の長さ
- 向き:影の向き
- ぼかし:影の明確さ
- 透明度:影の透明/不透明さ
- カラー:影の色
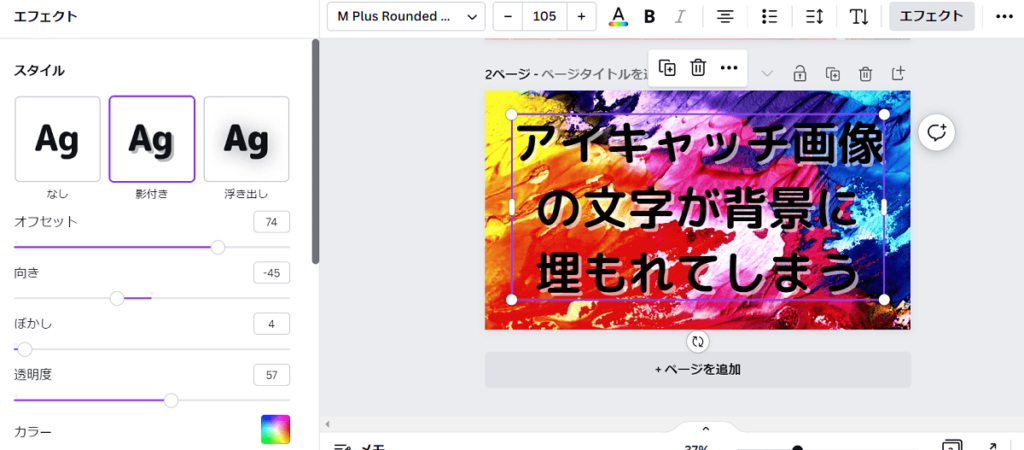
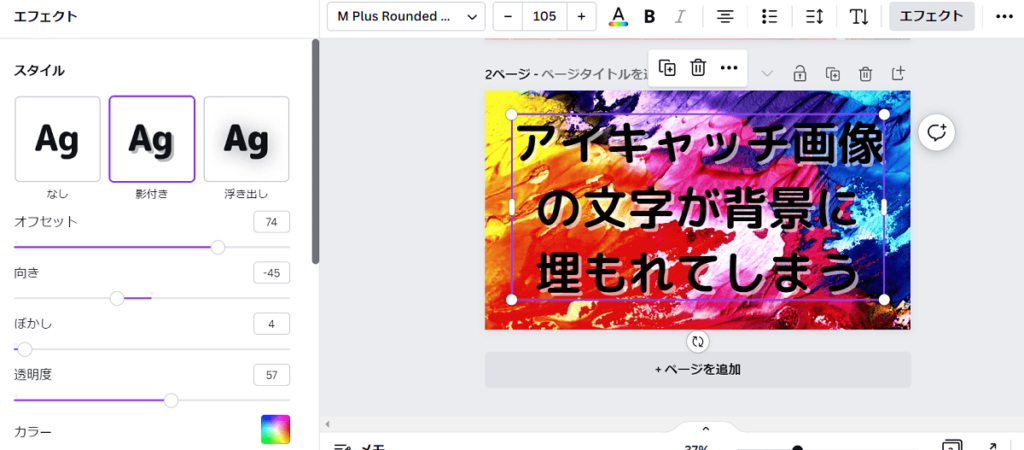
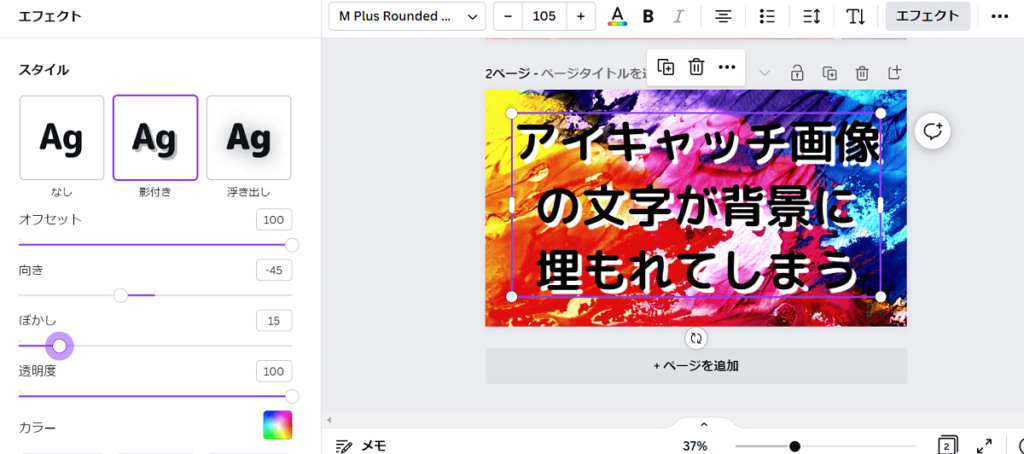
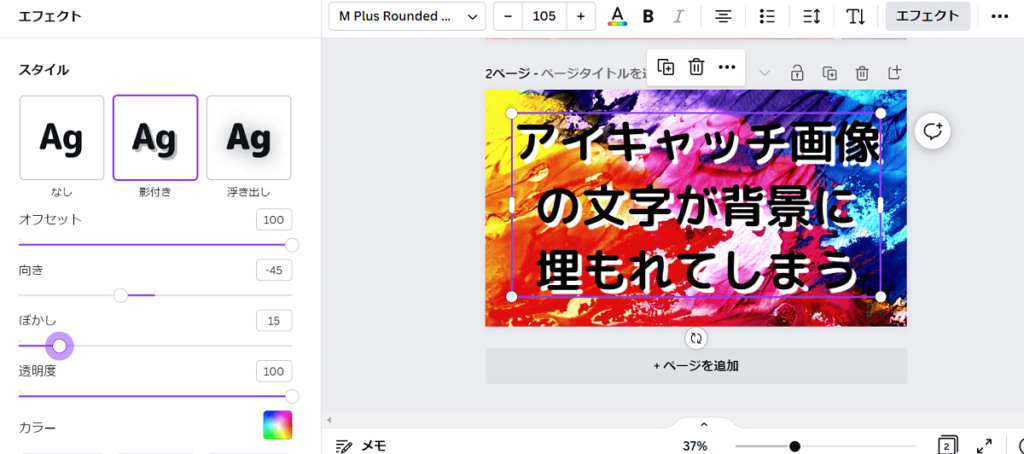
応用|影の色を変更する


影の色を変更する場合は「カラー」で好きな色を選びます。
ここでは「#0000白」にしました。
他にもこんな調整しました
- オフセットを大きめにし、影を広くする
- 透明度を上げて、白みが強くなり過ぎないように
影の設定を変更することで、背景画像に埋もれない文字を入れることができます。
しかし、設定によっては逆に文字が見えにくくなってしまうので注意しましょう。
Canvaの文字エフェクト「影付き」注意点|設定で気をつけたい点
ここでは、影の設定で注意したい点を紹介します。
解決策も一緒に提示していますので、ぜひチェックしてくださいね。
☓透明度を上げすぎる
「影の透明度」を上げすぎると目がチカチカする表現になります。
例えば、透明度を100にしてみましょう。
(100に近づくほど不透明になる)


文字の黒と影の白のコントラストが強すぎ、目が痛いですね。
この場合、影設定の「透明度」を下げるか、文字の色を変更するのがおすすめです。
背景画像の色合いを見ながら、少しずつ調整してみてくださいね。
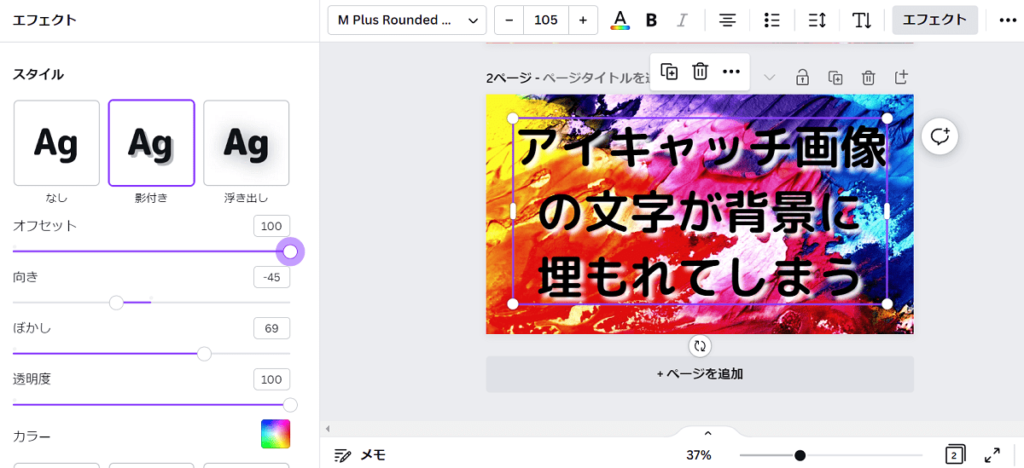
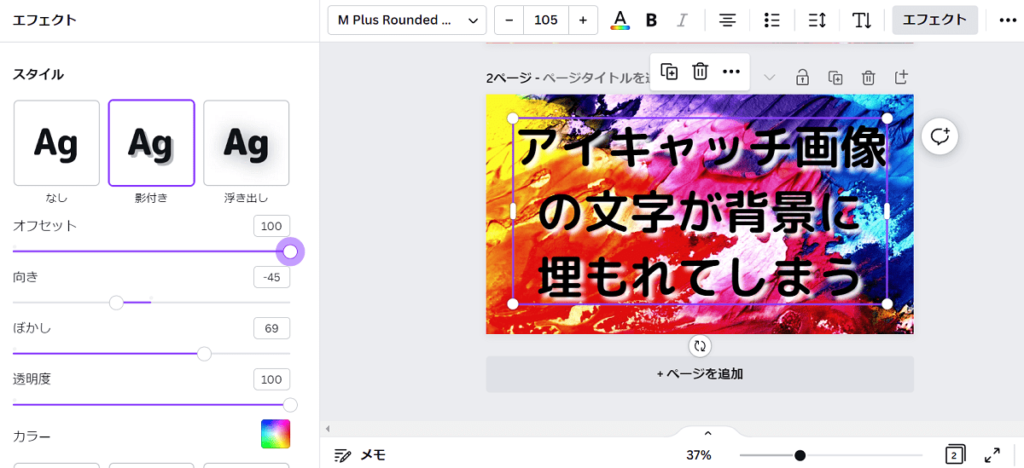
☓ぼかし過ぎる
「ぼかし」の値を大きくすると、影がぼやけ始めます。


文字エフェクトの「浮き出し」に似た表現になりますが、文字の片側だけにエフェクトが出ているのが特徴です。



オフセットや向きの設定をいじっても、「浮き出し」のように均等に文字周りを縁取ることはできません。
影がぼかされると、画像の情報量が多くなりますね。
背景がシンプルなら気になりませんが、複雑な画像だと「ぼかし」は余分かもしれません。
背景画像によるぼかしの印象の違い


ぼかしの影が気になるようでしたら……
- オフセットの値を小さくし、影を小さくする
- ぼかしの値を小さくし、はっきりした影にする
- 透明度を上げて目立たなくする
- 影の色を別のものにする
このような解決策があります。
設定により「文字が読みづらく」なることがありますが、解決策を知ることで、ぜひCanvaの影付きエフェクトを使いこなしてみてくださいね。
【Canva】文字を目立たせるエフェクト「影付き」で読みやすいアイキャッチに
Canvaで文字エフェクト「影付き」の使い方は簡単です。
- エフェクトを選択
- 影付きを選択
また、影の設定をすることでオリジナル要素を出すことも可能です。
- オフセット:影の長さ
- 向き:影の向き
- ぼかし:影の明確さ
- 透明度:影の透明/不透明さ
- カラー:影の色
影エフェクトは背景画像との相性を考えて調整していきましょう。
慣れれば、どんな背景画像でも埋もれない文字入れができるようになります。
ぜひCanvaの機能を使いこなしてみてくださいね。
最後までご覧いただきありがとうございました。